

Quisque fringilla consequat metus, luctus scelerisque leo fringilla vel. In id felis vulputate, tempor massa eget, malesuada mauris. Donec ex lorem, auctor eu rutrum in, blandit id dolor.

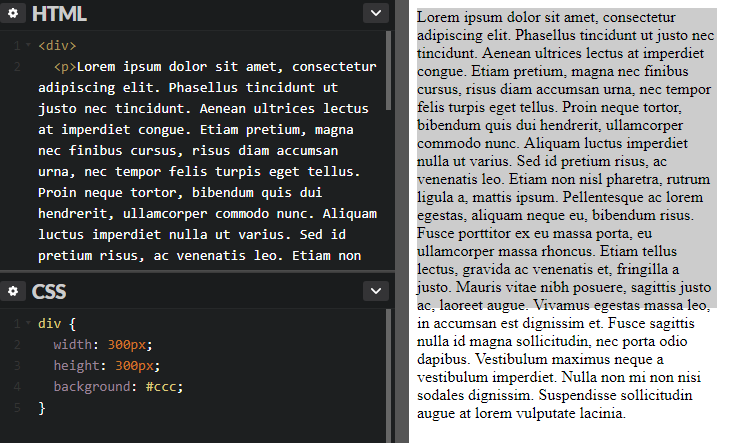
Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Proin congue augue turpis, eget rutrum dolor ultricies non. Donec ac sem eu diam convallis mollis a sed leo. Nulla fringilla elit vitae imperdiet scelerisque. Sed id magna malesuada, luctus urna a, bibendum tortor. Aenean mattis elit mi, sed ultricies augue consectetur id. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Etiam tristique justo ut odio placerat ornare. Pellentesque laoreet ligula at est vulputate facilisis. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. Vestibulum et gravida lectus, sed ultrices sapien. Phasellus convallis sagittis augue ut ornare. We can apply the CSS Overflow Property if we wish to gain better control on the layout.Lorem ipsum dolor sit amet, consectetur adipiscing elit. We can apply the CSS Overflow Property if we wish to gain better layout control. The CSS overflow property defines that what should do when an element's content grow-up to the element box's size. It sets the properties of CSS to their default value. It acquires the properties from the parent element. The overflow content is clipped, although a scroll-bar will be added to examine the other content. The overflow content is clipped, although a scroll-bar will be added to explore the other content. The overflow content is clipped the other content is invisible. It delivers outer side box of an element.

Note: The CSS overflow property implements only for the block elements along with the particular height.Ī visible value says that the overflow content is not cropped or clipped. The Overflow Property portrays whether we have to clip the content, show the content on the screen, and render the scroll bars. The Overflow Property can be applied to solve this problem. Although, if we specify the width and height of a box specifically and any content inside will not be adjusted then what should do. We have seen that all the elements are placed in the form of a rectangular box, whereas these box’s behavior, positioning, and size can be controlled and created by using the CSS.įor example: - If we don’t mention the height and width of a particular box, it will set as vast as any content.
#OVERFLOW CSS HOW TO#
CSS Introduction CSS Tutorial What is CSS CSS Syntax CSS Selector How to include CSS CSS Comments CSS Attributes CSS Background CSS Border CSS Display CSS Float CSS Font CSS Color CSS Hover CSS Important CSS Line-height CSS Margin CSS Opacity CSS Filter CSS Images CSS Overflow CSS Padding CSS Position CSS Vertical align CSS White space CSS Width Word-wrap in CSS Box-shadow in CSS Text-transform in CSS CSS Outline CSS Visibility CSS Counters CSS Clear fix CSS Icons CSS Justify-content Text-decoration in CSS CSS Lists CSS nth selector CSS Sticky CSS Background-clip CSS Checkbox-style CSS Letter-spacing CSS Navigation bar CSS Overlay CSS Root CSS Specificity CSS Text-indent CSS Text-stroke CSS Zoom CSS Order CSS Descendent selector CSS Clip CSS calc() CSS Background-blend-mode CSS radio-button CSS Superscript and subscript CSS Text-effects CSS Text-align CSS Variables CSS Page-break-before CSS Page-break-inside CSS Page-break-after CSS Content property CSS Word-spacing CSS Animation CSS rules CSS Pseudo-classes CSS Pseudo-elements CSS Radial-gradient CSS Translate CSS Gradients CSS z-index CSS Loaders CSS Units CSS Transition CSS Masking CSS Arrow CSS Pagination Misc What is Bootstrap CSS What is CSS used for Difference between HTML and CSS How to center a table in CSS What is a CSS File How to center a button in CSS How to change background color in CSS How to change the font in CSS How to change font size in CSS How to resize an image in CSS How to get rid of bullet pioints in CSS Is CSS a programming language Grid Vs Flexbox in CSS How to edit CSS in WordPress How to use google fonts in CSS Create a 3D text effect using HTML and CSS How to create blinking text using CSS Hover condition for a:before and a:after in CSSĬSS Overflow: The Overflow property in CSS is used to manage the content if it overflows from its container of the block level.


 0 kommentar(er)
0 kommentar(er)
